Как сделать программу для расчета и построения выкройки
Решил рассказать о программной части проекта расчета и построения чертежей (выкроек) и поделиться исходниками и примерами. Поэтому данная статья будет интересна web-программистам, а не любителям шитья.Предположим, что Вы знаете что такое web-сервер, PHP, графический формат SVG, и слышали что-то о аналитической геометрии.
Ищем и находим координаты
Итак для построения чертежа с использованием web-технологий необходимо разобраться с несколькими базовыми геометрическими задачами. Для облегчения будем использовать ряд готовых функций (библиотеку gfp.php).
Скачать архив с библиотекой и примерами.

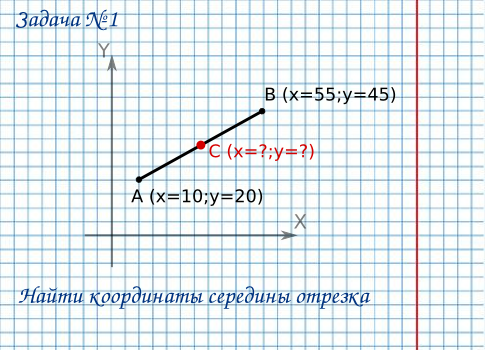
Функция midpoint() возвращает массив со значениями координаты середины отрезка.
Пример:
$F_Array=midpoint($x_a,$y_a,$x_b,$y_b);
$x_c=$F_Array[0];
$y_c=$F_Array[1];
Online пример:
Отрезок:

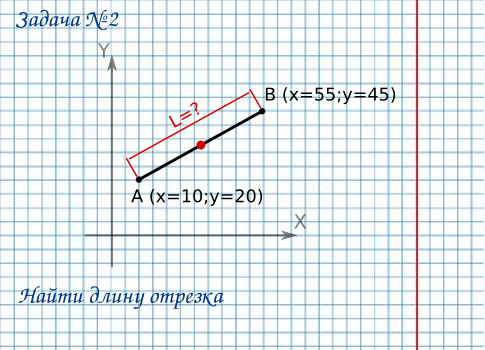
Функция length_segment() возвращает значение длины отрезка.
Пример:
$L=length_segment($x_a,$y_a,$x_b,$y_b);
Online пример:
Отрезок:

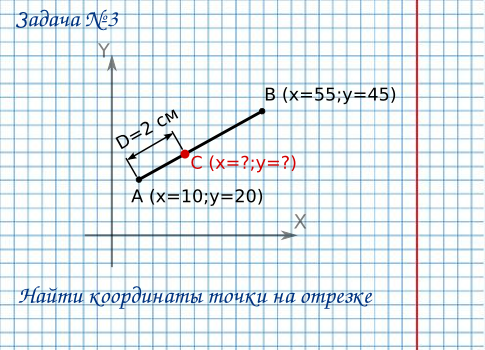
Функция point_on_distance() возвращает массив со значениями координаты точки на отрезке.
Пример:
$F_Array=point_on_distance($x_a,$y_a,$x_b,$y_b,$D);
$x_c=$F_Array[0];
$y_c=$F_Array[1];
Online пример:
Отрезок:

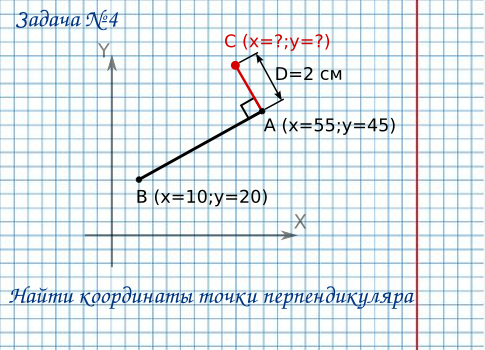
Функция perpendicular() возвращает массив со значениями координаты перпендикуляра.
*Если необходимо построить перпендикуляр в другую сторону параметр $D указываем с отрицательным знаком -$D.
Пример:
$F_Array=perpendicular($x_a,$y_a,$x_b,$y_b,$D);
$x_c=$F_Array[0];
$y_c=$F_Array[1];
Online пример:
Отрезок:

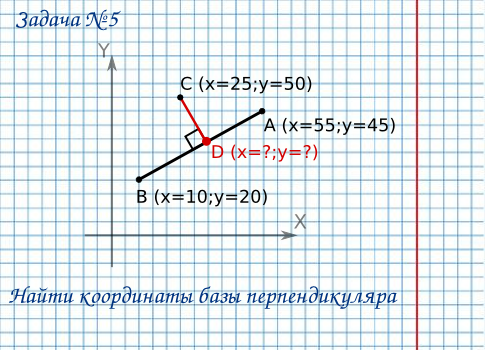
Функция perpendicular_base() возвращает массив со значениями координаты основания перпендикуляра.
Пример:
$F_Array=perpendicular_base($x_a,$y_a,$x_b,$y_b,$x_c,$y_c);
$x_d=$F_Array[0];
$y_d=$F_Array[1];
Online пример:
Отрезок:

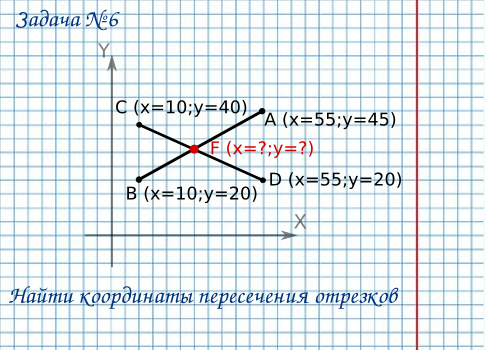
Функция point_intersection() возвращает массив со значениями координаты точки пересечения отрезков.
Пример:
$F_Array=point_intersection($x_a,$y_a,$x_b,$y_b,$x_c,$y_c,$x_d,$y_d);
$x_f=$F_Array[0];
$y_f=$F_Array[1];
Online пример:

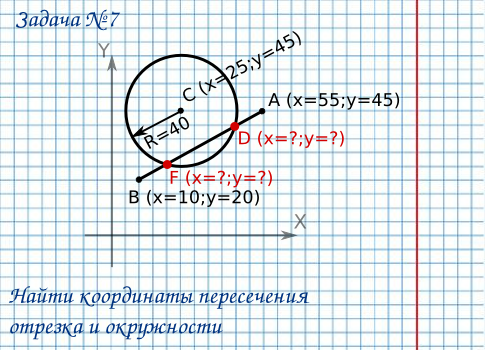
Функция SegmentCircleIntersection() возвращает массив со значениями координат пересечения отрезка и окружности.
Пример:
$F_Array=SegmentCircleIntersection($x_a,$y_a,$x_b,$y_b,$x_c,$y_c,$R);
$x_d=$F_Array[0];
$y_d=$F_Array[1];
$x_f=$F_Array[2];
$y_f=$F_Array[3];
Online пример:

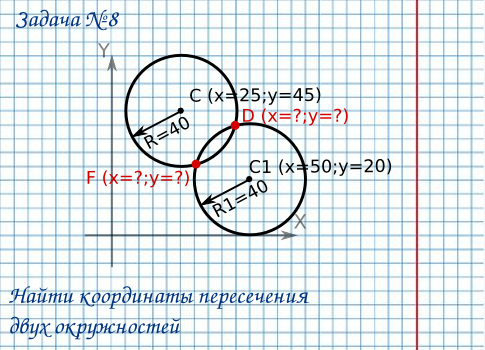
Функция CircleIntersection() возвращает массив со значениями координат пересечения окружностей.
Пример:
$F_Array=CircleIntersection($x_c,$y_c,$R_c,$x_c1,$y_c1,$R_c1);
$x_d=$F_Array[0];
$y_d=$F_Array[1];
$x_f=$F_Array[2];
$y_f=$F_Array[3];
Online пример:
Построение чертежа шаг за шагом
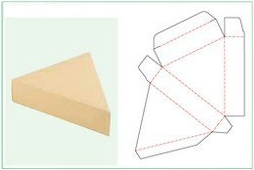
Для примера возьмем чертеж выкройки картонной коробки треугольной формы. Размеры коробки задаются двумя значениями: ширины и высоты.

Online пример:
Шаг 1
Немного нужно поработать на бумаге карандашом.
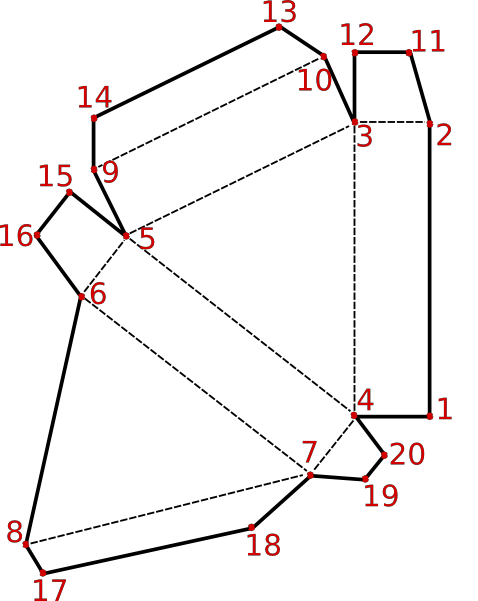
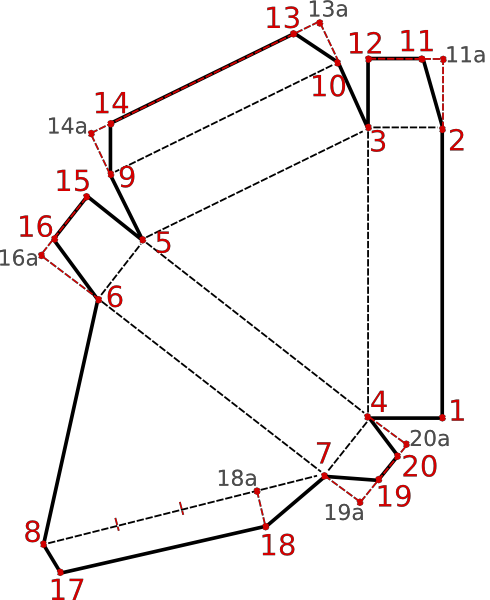
На наброске будущей выкройки отмечаем ключевые точки. Желательно нумерацию точек выполнять в порядке построения (расчета) чертежа.

Шаг 2
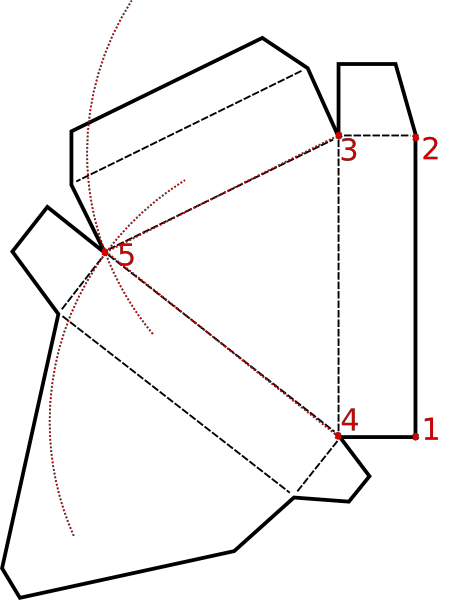
Определяем метод построения ключевых точек. Например точку 5 находим путем пересечения двух окружностей с радиусом равным ширине коробки и центрами в точках 3 и 4.

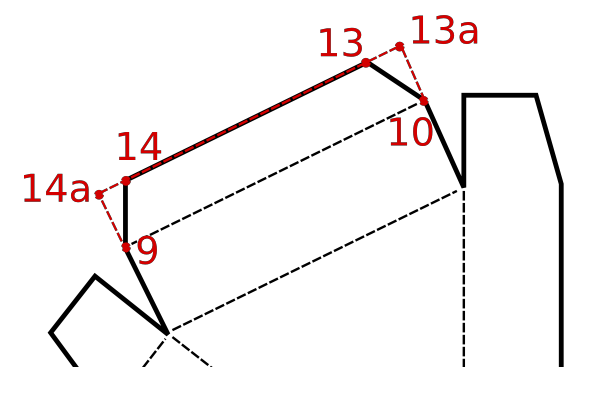
Скосы уголков определяем фиксированными смещая углы на 5мм относительно временных точек 14а и 13а.

В результате проделанной работы у Вас должна получиться схема на которой изображено Ваше понимание алгоритма построение чертежа. Это серьезно облегчит работу в будущем.

Шаг 3
Делаем HTML форму для ввода параметров (см. box.html в архиве с примерами).
Шаг 4
Приступаем к написанию PHP скрипта и рассчитываем координаты точек используя вышеупомянутые функции (см. box.php в архиве с примерами).
Шаг 5
Чертим линии чертежа и оформляем чертеж.
На основе базовых элементов, изложенных в данной статье, Вы можете реализовывать собственные проекты построения чертежей онлайн.