Как сделать программу для расчета и построения выкройки Часть 2
Пример программного построения выкройки фартука, но прежде о кривых Безье.
Эта статья продолжение темы расчета и построения чертежей в SVG формате. Прошлая статья по этой теме была посвящена расчету координат точек, а также мы научились строить простые чертежи, используя только линии.
Сегодня речь пойдет о кривых. Мы будем учиться строить квадратичную кривую Безье, кубическую кривую Безье, дугу, научимся сопрягать прямые (скруглять углы). В завершении представлен пример построения фартука.
Скачать архив с библиотекой и примерами.
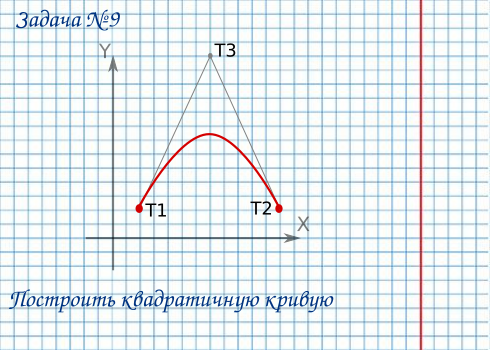
Как построить квадратичную кривую в SVG
Для построения квадратичной кривой нам рассчитывать ничего не нужно. В SVG формате она строится по трем точкам: Т1,Т2 – точки начала и конца кривой и Т3 – точка определяющая кривизну кривой.

Пример построения квадратичной кривой в SVG:
echo "<path d=\"M $x1,$y1 Q $x3,$y3 $x2,$y2\"/>\n";
Переданные из html-формы параметры вставляем в нужные места.
Online пример:
Квадратичная кривая Безье (простое построение)
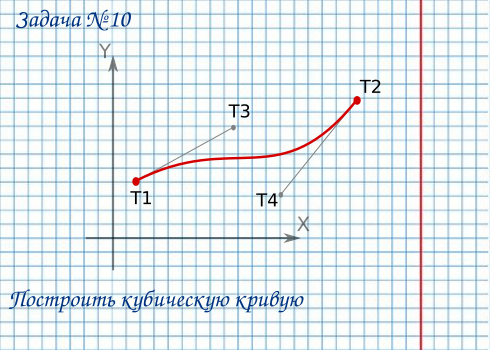
Как построить кубическую кривую в SVG
Рассматриваемая кубическая кривая строится по четырем точкам. Т1,Т2 – точки начала и конца кривой и Т3,Т4 – точки определяющие кривизну кривой.

Пример построения кубической кривой в SVG:
echo "<path d=\"M$x1 $y1 C$x3,$y3 $x4,$y4 $x2,$y2\"/>\n";
Переданные из html-формы параметры вставляем в код.
Online пример:
Кубическая кривая Безье (простое построение)
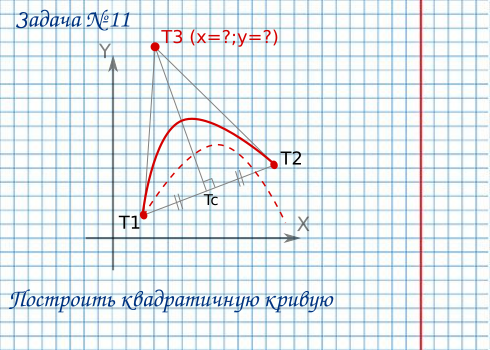
Как построить кривую в SVG формате с сохранением пропорций
Задача сформулирована следующим образом: при изменении координат начальной и конечной точки квадратичной кривой ее пропорции должны сохраняться. Для этого нам потребуется в зависимости от положения (координат) начальной и конечной точек кривой определять координаты точки задающей кривизну. На рисунке, я думаю, понятней.

Координаты точки Т3, в данном примере, определяются в два шага.
Сначала находим середину отрезка Т1 Т2 (начальная и конечная точки кривой).
$F_Array=midpoint($x1,$y1,$x2,$y2); //Середина отрезка
$xt1=$F_Array[0];
$yt1=$F_Array[1];
Затем из полученной точки строим перпендикуляр на заданную высоту. В данном примере 1/2 длинны отрезка Т1 Т2.
$L=length_segment($x1,$y1,$x2,$y2)/2; //Условная величина кривизны
$F_Array=perpendicular($xt1,$yt1,$x2,$y2,-$L); //Перпендикуляр от середины отрезка
$x3=$F_Array[0];
$y3=$F_Array[1];
Таким образом, при изменении координат тачальной и конечной точек квадратичной кривой Безье, сохраняются ее пропорции.
Online пример:
Квадратичная кривая (сохранение пропорций)
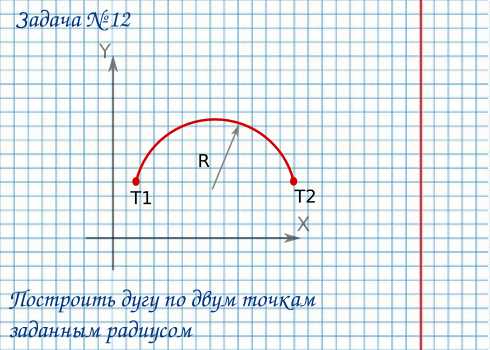
Как построить дугу в SVG
Для построения дуги (фрагмента окружности), в данном примере мы будем использовать эллипс. Те кто прилежно учился в школе правильно возразят, что эллипс и окружность разные геометрические фигуры. Но у эллипса есть одна особенность – если его фокусы совместить тогда получается окружность. Я проверял :o)

Для построения дуги нам опять рассчитывать ничего не нужно. В SVG формате она строится по двум точкам: Т1,Т2 – точки начала и конца кривой и радиуса дуги R. Чтобы более подробно разобраться с построением эллипса рекомендую обратиться к документации по SVG формату. Я же углубляться в математику и тонкости SVG формата не буду и по простому скажу: для того чтобы получилась дуга эллипсу указываем два одинаковых радиуса (после буквы А), после радиусов следуют три нуля, меняя эти нули на единицу можно менять параметры построения дуги.
Пример построения дуги в SVG:
echo "<path d=\"M$x1,$y1 A$R1,$R1 0 0,0 $x2,$y2\"/>\n";
Переданные из html-формы параметры вставляем в нужные места.
Online пример:
Дуга (простое построение)
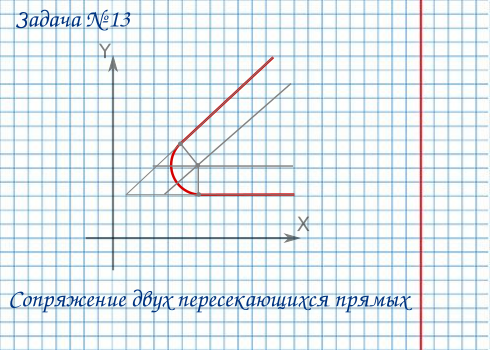
Как построить сопряжение двух пересекающихся прямых (скругление) в SVG
В следующем примере продемонстрировано решение простой задачи по начертательной геометрии – сопряжение двух прямых.

Данный пример реализован с использованием вышеизложенных примеров. Повторяться и разбирать его подробно смысла не вижу. Качайте архив с примерами и смотрите исходники в PHP файлах.
Online пример:
Сопряжение двух прямых Дугой
Пример выкройки в формате SVG
Мы с Вами разобрали основные геометрические построения достаточные для построения выкроек. Ниже приведен простой пример выкройки фартука. Исходники этой выкройки есть в архиве с примерами.
Online пример: